- HOME
- JavaScript入門[HTML5編]
- Canvasを使う準備
Canvasでは、WebページにJavaScriptで図を描くことができます。 このページではまず、Canvasを扱うための準備について説明したいと思います。
まずInternet Explorer対策をする
残念ながら、Internet ExplorerではCanvasが対応していません。 しかしExplorerCanvasという外部ファイルを読み込ませることによって、 Internet ExplorerでもCanvasが扱えるようになります。 ここではそのライブラリ(外部ファイル)を手に入れ、読み込めるようにする方法を見てみましょう。
まずは以下のURLにアクセスして、ExplorerCanvasを入手しましょう。
http://code.google.com/p/explorercanvas/downloads/list
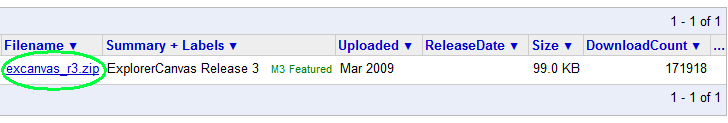
以下のようなページが開くので、excanvas_r3.zipをダウンロードします。

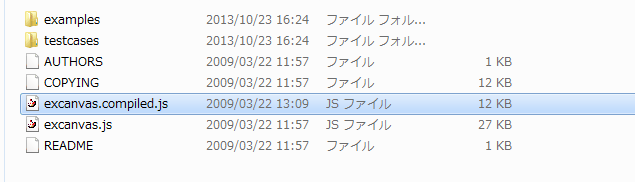
ファイルを解凍すると、以下のようになっています。

このうち使用するのは、圧縮版の方(excanvas.compiled.js)です。 これを、HTML5ファイルがあるフォルダにコピーして名前を書き換えましょう。 ここでは「excanvas.js」にします。
この外部ファイルを読み込めばいいわけです。 しかしInternet Explorer以外のブラウザでは読み込む必要がないので、 IEでのみ読み込むようにします。 以下のように記入します。
<!--[if IE]> <script type="text/javascript" src="excanvas.js"></script> <![endif]-->
canvas要素の記述
続いて、図を描く場所にcanvasを設置します。以下のように記入します。
<canvas id="cv" width="360" height="240"></canvas>
canvasタグの中にid属性と、width属性,height属性を指定します。 これでCanvasを使う準備ができました。 次のページでは直線と多角形を描いてみたいと思います。