- HOME
- JavaScript入門[HTML5編]
- 画像を描画する
ここから、canvasに画像を描画する方法を見ていきます。
画像を描画する命令drawImage()
まずcanvasに画像を描画するdrawImage()の使い方を3通り見ておきましょう。
- context.drawImage(画像,X1,Y1)
- 画像を指定座標に描画する
- X1は画像を描画するX座標,Y1は描画するY座標
- context.drawImage(画像,X1,Y1,W1,H1)
- 画像を指定した座標に、幅と高さも指定して描画する
- W1は画像を描画する際の幅、H1は描画する際の高さ
- context.drawImage(画像,X0,Y0,W0,H0,X1,Y1,W1,H1)
- 元画像の一部分を切り抜いてcanvasに描画する
- X0,Y0は切り抜く元画像の座標、W0,H0は切り抜く画像の幅と高さ
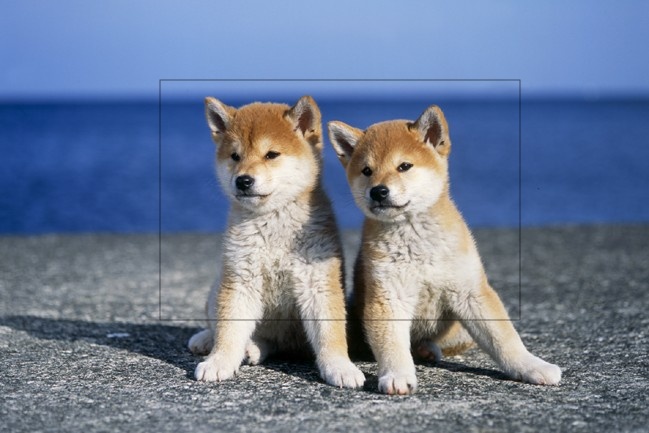
今回描画する元画像は649×433ピクセルの下のものです。この画像を3通りの方法でcanvasに描画していきます。 元画像を切り抜いてcanvasに描画する方法では、写真の中に薄く表示している枠の部分を切り抜きます。

まずは画像をプレロードしておきます。HTMLのヘッダーで下のように記述し、 画像を読み込みます。
<script> var img = new Image(); //画像オブジェクト作成 img.src = "img/dog.jpg"; //写真のパスを指定する </script>
指定座標に画像を描画する
まずは、最も簡単な(指定する引数が少ない)方法で画像を描画してみましょう。 画像を描画する命令は関数の形で記述し、 ページが読み込まれた時点でその関数を呼び出すようにします。 drawImage()の最初の引数には、ヘッダーで記入した変数img(画像オブジェクト)を指定します。
<body onload="draw1()"> <canvas id="cv1" width="360" height="240"></canvas> <script> function draw1(){ var ctx = document.getElementById("cv1").getContext("2d"); ctx.drawImage(img,0,0); } </script>
<描画結果>canvasタグにはCSSで二重線の枠を付けています
サンプルを見ると分かるように、元写真の左上部だけ表示されています。 これは、元画像の方がcanvasサイズよりも大きいからです。 それで全ては表示し切れなかった訳です。
縦横幅を指定して画像を描画する
続いて、表示する写真の縦横幅も指定して描画する方法を見てみましょう。
<body onload="draw1(),draw2()"> <canvas id="cv2" width="360" height="240"></canvas> <script> function draw2(){ var ctx = document.getElementById("cv2").getContext("2d"); ctx.drawImage(img,0,0,360,240); } </script>
<描画結果>canvasタグにはCSSで二重線の枠を付けています
表示する画像を、canvasのサイズと同じにしています。 元の写真が縮小され、ピッタリ表示されています。
元画像をクリッピングして画像を描画する
最後に、元画像の一部をクリッピングして描画する方法を見てみましょう。 元画像の座標(160,80)の位置から、幅360px,高さ240pxをクリッピングして、 canvasに描画してみます。
<body onload="draw1(),draw2(),draw3()"> <canvas id="cv3" width="360" height="240"></canvas> <script> function draw3(){ var ctx = document.getElementById("cv3").getContext("2d"); ctx.drawImage(img,160,80,360,240,0,0,360,240); } </script>
<描画結果>canvasタグにはCSSで二重線の枠を付けています
写真をトリミングしたみたいに、主役の柴犬たちが元の大きさのまま表示されました。