- HOME
- JavaScript入門
- confirm
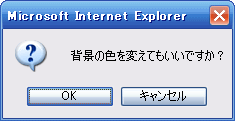
さて、ここからダイアログを使ったプログラムを組む練習をしてみましょう。 すでにalertは基礎編で出てきたので割愛します。 ここではconfirmというダイアログを使ってみます。 これはユーザーに選択を促すダイアログです。

上図のようなダイアログがでます。処理の前に確認を取ったりする時に使います。
confirmの使い方
確認ダイアログconfirmの使い方です。
- confirm(質問文)
- 確認ダイアログ(OKかキャンセルを選択)を出します。
- OKならtrue、キャンセルならfalseとなります。
以下のようにHTMLのbody内に書いてみましょう。
<script> var flg; //真偽を入れる変数の宣言 flg = confirm("背景の色を変えてもいいですか?"); //真偽の代入 if (flg == true) document.bgColor = "green"; //真なら背景色変更 </script>
サンプル(別窓)
解説しますと、 まずユーザーの選択(OKかキャンセルか)を入れるflgという変数を宣言しています。この変数はboolean型という型にしようと思います。この型は真(true)か偽(false)のどちらかしか入らないものです。
次にconfirm()が出てきます。この括弧内の文字がダイアログで表示されます。文字列はクォーテーションで囲むのが約束ですね。そしてユーザーがOKを押すと、変数flgに真(true)が、キャンセルを押すと偽(false)が代入されます。
最後にif文を使って変数flgを判断します。trueであれば、背景を変更します。上述のdocument.bgColorでページ背景色を変更できます。
正誤クイズを作ってみる
では、正誤クイズを作ってみたいと思います。5問連続で出してみましょう。 HTMLに以下の関数を記入してみて下さい。
//問題を配列に入れる var q = new Array( "水を電気分解すると水素と酸素が出る。", "地球上で最も多い元素は炭素である。", "金の元素記号はGdである。", "血液は骨の内部で作られる。", "動物細胞に細胞壁は無い。" ); //答え(正誤)を配列に入れる var ans = new Array(true,false,false,true,true); function quiz(){ var ten = 0; //点数を入れる変数 //5問連続出題 for(var i = 0 ; i <= 4 ; i++){ if( confirm(q[i]) == ans[i] ) ten = ten + 20; } //採点結果発表 alert("あなたは" + ten + "点でした!"); }
あとは、body内で関数quiz()を呼び出します。
サンプル(別窓)
スクリプトの解説
var q = new Array( "水を電気分解すると水素と酸素が出る。", "地球上で最も多い元素は炭素である。", "金の元素記号はGdである。", "血液は骨の内部で作られる。", "動物細胞に細胞壁は無い。" ); var ans = new Array(true,false,false,true,true);
では解説してみます。 まずは配列qに問題を、配列ansに解答(trueかfalseか)を入れています。 配列を使うのは、for文と共に連続出題するためです。
function quiz(){
var ten = 0;
そして、関数quiz()の宣言です。 関数内でまず点数を入れる変数の宣言をしています。 変数tenを宣言し、初期値0を代入します。
for(var i = 0 ; i <= 4 ; i++){
if( confirm(q[i]) == ans[i] ) ten = ten + 20;
}
次にfor文を使って5連続で問題を出します。 (配列を使っているのでiの取る値は0から始めます)。 そしてconfirmのカッコ内にはq[i]を指定し、 問題をダイアログで表示します。
今回はcnfirmの選択結果を変数に代入せず、 ダイレクトにif文で真偽を判断します。 判断値はans[i]となっています。 配列ansは配列qの問題の答えに対応していなければいけません。 正誤が一致すれば、変数tenの値に20を加えます。
alert("あなたは" + ten + "点でした!");
最後にalertで結果を出力しています。
あとは変数tenを判断して100点ならパスワードを出したり、 0点なら罰ゲームをさせたりすることもできます。 いろいろ工夫してみましょう。