- HOME
- JavaScript入門
- navigatorでブラウザを調べる2
このページではInternet Explorer,FireFox,Opera,Google Chrome,Safari, その他のブラウザ、と分けてみたいと思います。
<サンプル>
現在使用中のブラウザ:
現在使用中のブラウザ:
上記サンプルでは、ブラウザが正しく判別されているでしょうか? もし間違っているなら、ぜひ連絡フォーム等で知らせて下さい。
ブラウザ判別の流れ
前のページでは、appNameでIEとOpera,appVersionでSafariとChromeが識別できることを見ました。 ではその方法に則ったブラウザ判別プログラムを作ってみることにしましょう。 もちろんuserAgentを使えば一発で判別できますが、それはまた別所で紹介できたらと思います。
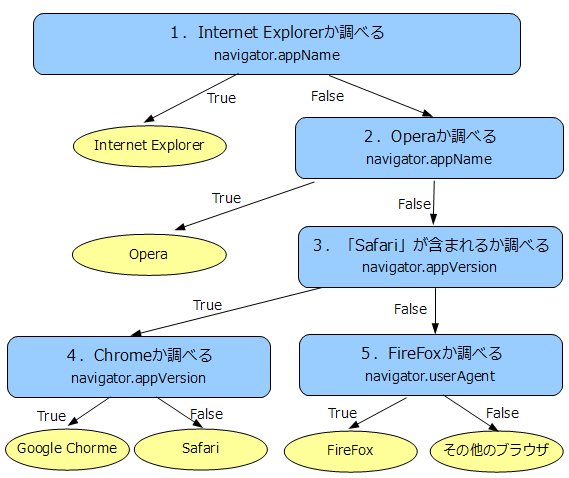
ブラウザ判別の概要をフローチャートで示すと以下のようになります。 この流れでスクリプトを組んでみたいと思います。

ブラウザ判別スクリプト
HTMLのBODY内に以下のスクリプトを記入してみましょう (上記のサンプルもこのスクリプトで判別しています)。
<script> var nvName = navigator.appName; var nvVersion = navigator.appVersion; var nvUsAgent = navigator.userAgent; //1.Internet Explorerか調べる if ( nvName.indexOf("Internet Explorer") > -1 ) { document.write("Internet Explorer"); } else { //2.Operaか調べる if ( nvName.indexOf("Opera") > -1 ) { document.write("Opera"); } else { //3.「Safari」が含まれるか調べる if ( nvVersion.indexOf("Safari") > -1) { //4.SafariかChromeを見分ける if( nvVersion.indexOf("Chrome") > -1) { document.write("Google Chrome"); } else { document.write("Safari"); } } else { //5.FireFoxかその他のブラウザかを見分ける if( nvUsAgent.indexOf("Firefox") > -1 ) { document.write("FireFox"); } else { document.write("その他のブラウザ"); } } } } </script>
文字列.indexOf("検索文字列")が大活躍しています。 indexOf()は検索文字列があれば先頭から何文字目かを取得し、 文字列が無ければ-1を返します。 ですからif文を使って-1より大きいか否かを調べることで文字が含まれているか判別し、 処理を分岐できます。
次のページでは、ブラウザのバージョンを調べてみたいと思います。 こちらはuserAgentに頼ることになります。