- HOME
- JavaScript入門
- JavaScriptの記入場所
JavaScriptの記入場所

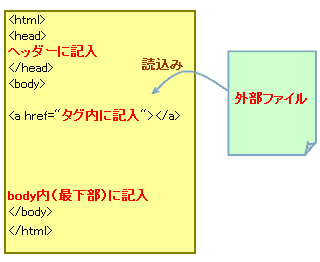
このページでは、JavaScriptを記入する場所と記入の仕方について解説します。基本的には上図の4箇所に記入します。
- ヘッダー内に
- HTMLのヘッダーに記入します。ここに書いたスクリプトは、body部分より前に読み込まれます。 先読みしておきたい画像や関数(処理を1まとめにしたもの)等を記入します。
- body内に
- 何かを表示するようなスクリプトの場合、実際に表示する位置に記入します。
- 最近はbody最下部にJavaScriptを記述することが良いとされています。
- タグ内に
- タグの中にイベントを組み込んで、そこに直接JavaScriptを記入できます。 関数を呼び出したり、簡単なスクリプトを記入します。
- 最近ではあまり使われなくなりました。
- 外部ファイルに
- 複数のWebページ内で同じ処理を行いたい場合は、外部ファイルにスクリプトを書いて、 それを各ページが読み込むようにします。
JavaScriptの記入の仕方
ヘッダー・body内の場合
HTMLのヘッダーやbody内にJavaScriptを組み込むには、scriptタグを使用します。
<script> ここにJavaScriptのソースを記入 </script>
タグ内に
タグの中に記入するには、aタグのhref属性を使ったり、 イベントを用います。以下のような使い方ができます。
<a href="JavaScript:ソース記入">クリックしてね</a><br> <input type="button" value="Click!" onclick="ソース記入">
aタグのhref属性を用いる場合は、そこにJavaScriptが書かれていることを示すために、 JavaScript:を付けます。
最近はタグ内に記述することはあまり推奨されていません。
外部ファイルの場合
外部ファイルにJavaScriptを記述して、scriptタグで読み込むようにします。
<script type="text/javascript" src="JSファイルのパス"></script>
外部ファイルの利用に関しては、また別のところで解説しています。
最近の傾向
私がJavaScriptを勉強し始めた頃(2003年)は、JavaScriptはヘッダーに書くことが多かったと思います。 しかしJavaScriptを完全に読み込むまでbody内の読み込みは行なわれないので、 ページの表示に時間がかかってしまいます。
最近はページの読み込み速度が重視されるようになったため、 JavaScriptはbodyの一番下、</body>の直前に記述することが多くなりました。