- HOME
- ホームページ作成講座
- 保存とファイル名
ここでは、ファイルを保存する時の注意点と、ファイル名の付け方について見ていきましょう。
ファイルを保存する
ファイルを新規作成した場合、すぐにファイルを保存しましょう。 すぐに保存する理由はまた後で述べます。
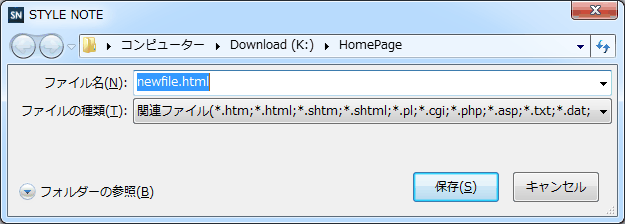
保存する場合は、拡張子付きのファイル名で保存します(下図)。

HTMLファイルの場合、拡張子は「.html」または「.htm」となります。 HTMLエディタでは自動的に拡張子を付けてくれるものもありますが、 自分で拡張子を付けるクセを付けていきましょう。
あとは編集する度に上書き保存をしていきましょう。
ファイル名の付け方
半角英数字を使う
ファイル名の付け方には決まりがあります。 ファイル名は半角英数字でなければいけません。 この点、気をつけるようにして下さい。
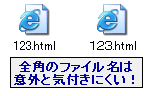
私はよくページが表示されない、画像が表示されないと言った相談を受けましたが、 大抵はこのファイル名に原因がありました。 確かに英数字を使っているのですが、全角になっているのです。 「123.html」と「123.html」は確かに見分けが付き難いと思います。 気をつけて下さい。

トップページはindex.html
ファイル名の付け方でもう一つの決まり事は、 トップページは「 index.html 」にするということです。
index.html(拡張子は .htm でも良い)というファイル名は、省略することが可能です。 当サイトもhttps://www.pazru.net/と表しますが、 正式には、https://www.pazru.net/index.htmlとなります。
テンプレートファイルを作る
ではここまで学んだことを実践してみましょう。 まずは、HTMLファイルの雛形(テンプレート)を作ります。 以後このテンプレートをコピーして、多くのHTMLファイルを作っていきます。
それでは前のページで見たHTMLの骨格を貼り付け、 temp.htmlという名前でHomePageフォルダに保存してみましょう。
以下は、StyleNoteを使ってtempファイルを作る方法です。

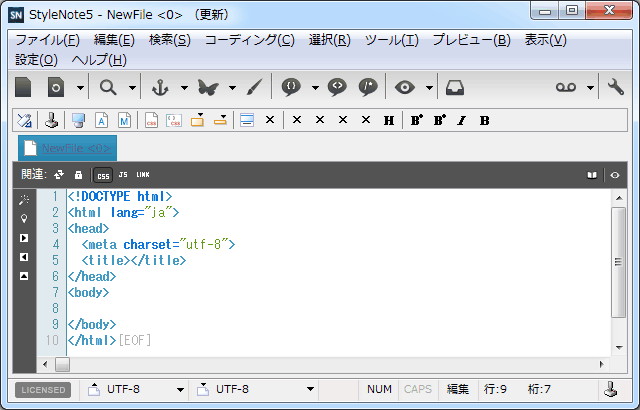
StyleNoteを起動し、HTMLの骨格を貼り付けます↑

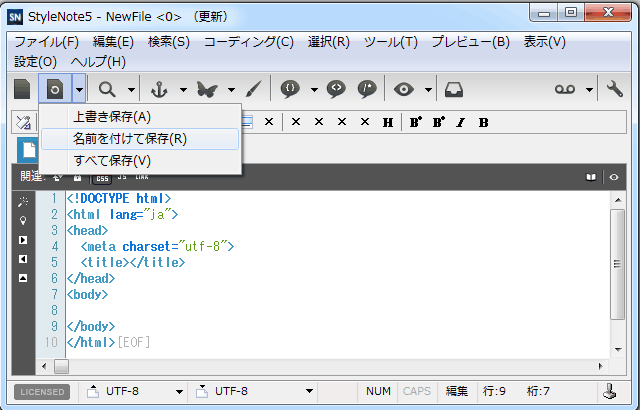
名前を付けて保存をクリック↑

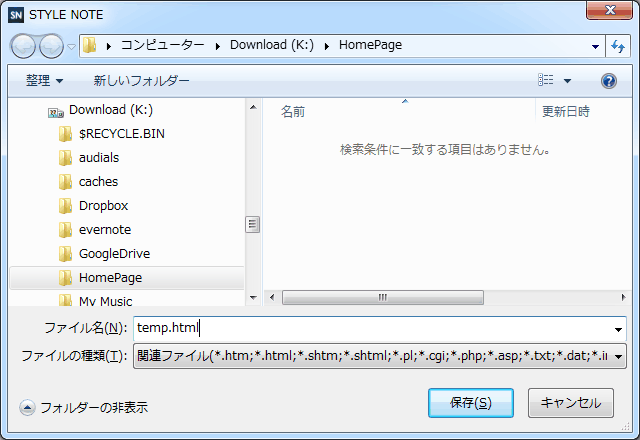
HomePageフォルダを選択します。そしてファイル名にtemp.htmlと打ち込み、保存ボタンを押します↑
今後は、このテンプレートファイルをを開いて、別名を付け、新たなHTMLファイルを作っていけば良いでしょう。