- HOME
- ホームページ作成講座
- エディタの設定
前のページでエディタ(StyleNote)をダウンロードしました。 ここでは、HTMLを書いていくために必要な幾つかのエディタの設定をしておきたいと思います。
タスクバーにピン留めする
取り敢えずはエディタをすぐに使えるようにしておきましょう。
まず、StyleNoteを起動します。そうすると、Windowsのタスクバー(大抵は下部にある)にStyleNoteのアイコンが表示されていると思います。

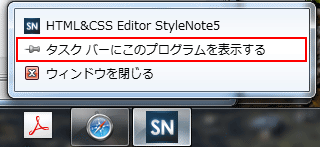
このアイコンを右クリックすると、メニューが出ます。 タスクバーにこのプログラムを表示するとか、ピン留めするという部分があると思うので、そこをクリックします。

これでStyleNoteを閉じても、アイコンはタスクバーに残ります(下図)。今度はここをクリックするだけで起動します。

StyleNoteの設定
文字コードをUTF-8にする
ホームページ作成に使うHTML5では、UTF-8という文字コードを使います。 それで、既定の文字コードをUTF-8にしておきたいと思います。
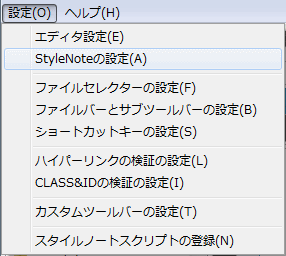
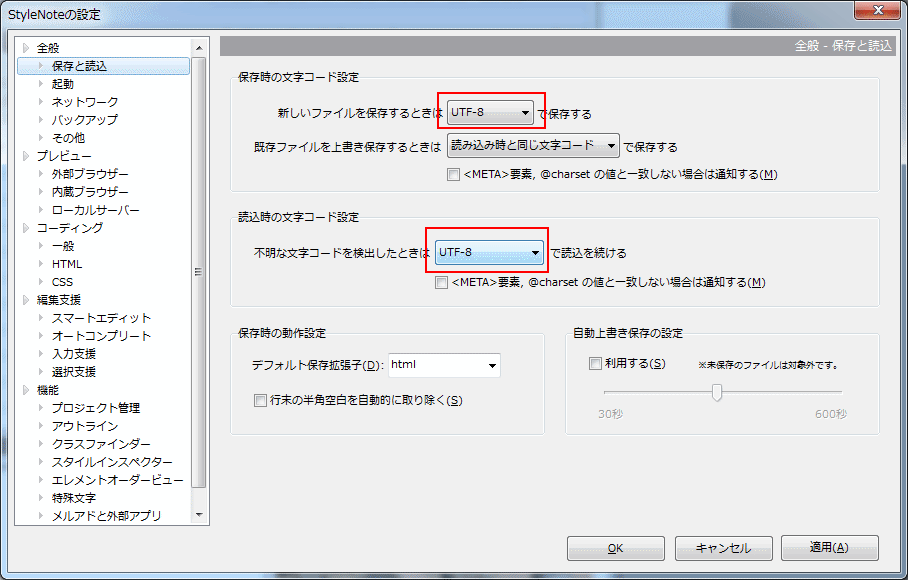
StyleNoteを起動し、上部メニューの設定→StyleNoteの設定とクリックします。

保存と読込という部分にある文字コードをUTF-8にし、適用をクリックします。

エディタの文字サイズ
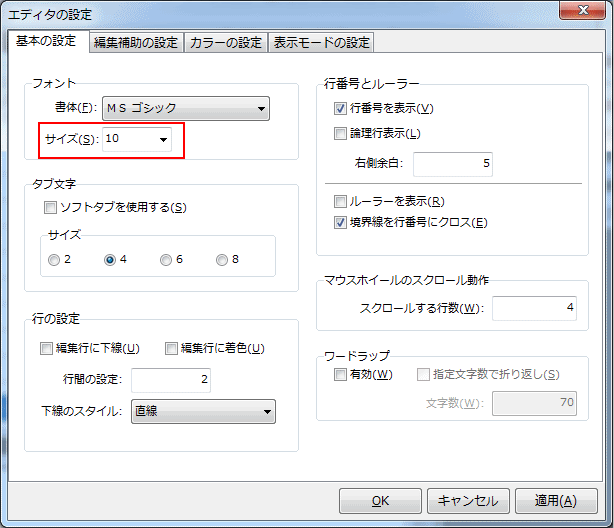
実際に編集するエディタの文字サイズが小さい(または大きい)と感じられるなら、文字サイズを変更することも可能です。 上部メニューの設定→エディタ設定とクリックします。

基本の設定タブにあるフォントのサイズを任意に変更して適用を押します(下図)。

編集画面の配色
エディタの配色も変更可能です。ご自分の好みに合わせてアレンジしてみてはどうでしょうか。
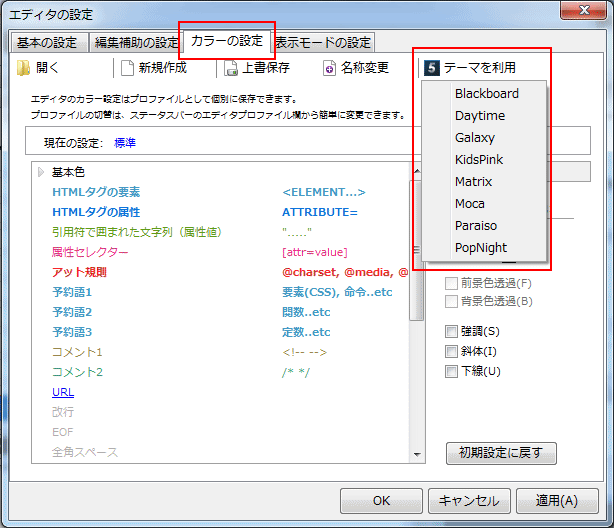
エディタ設定を開き、カラーの設定タブをクリックします。 テーマを利用という部分をクリックすると、幾つかのテーマが登録されています(下図)。

例えば「popnight」を選択すると、下のようになります。

色々試してみて、気に入ったものがあれば活用なさってみてください。
この他にも設定できる項目は沢山ありますが、取り敢えず紹介するのはこれくらいにしておきます。
なおStyleNoteに関するご質問は、私ではなく、直接作者様にお願い致します。