- HOME
- ホームページ作成講座
- ページの構成を決める
前回は見出しタグを用いてページ構成を形作る方法を見ましたが、 HTML5では幾つかのタグを使ってページ構成を指定できます。 ここではその方法を見ていきます。
ページを構成するタグ
まずはページの構成に関係するタグを紹介しますが、最初から全部覚えるのは難しいと思います。 これらは絶対に使わなければいけないものではないので、今は上の3つを理解できればよいでしょう。
- <header>~</header>
- 記事の上部を示すタグです。ページの先頭だけでなく、各記事のまとまりの始まりにも使用できます。
- <footer>~</footer>
- 記事の下部を示すタグです。ページの下部だけでなく、各記事のまとまりの終わりにも使用できます。
- <section>~</section>
- ページ内の、文章のまとまりを示すためのタグです。
- <nav>~</nav>
- ナビゲージョン(リンクの集まり)であることを示すためのタグです。
- <main>~</main>
- ページ内の主要部分であることを示すタグです。ページ内に1つだけしか使えません。
- <article>~</article>
- 自己完結した内容を囲むためのタグです。
- <aside>~</aside>
- 主要記事とは少し異なる内容のまとまりを囲むタグです。
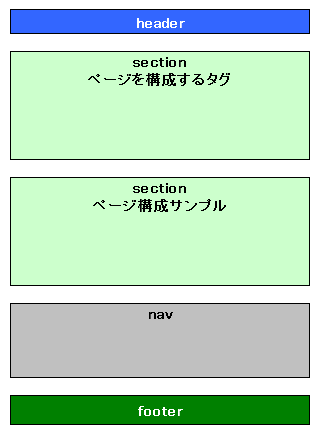
因みに、このページのスマートフォン版の構成はこうなっています↓

各固まりの間に、広告や小さなリンクが設置されています。
ページ構成のサンプル
では簡単にページ構成のサンプルを作ってみることにしましょう。
temp.htmlを開いて、textフォルダ内に「lesson3.html」という名前で保存しましょう。 そして、body内に以下のように記述してみてください。
<body> <header> <h1>ページ構成サンプル</h1> </header> <section> <h2>第1章</h2> 最初の文章のまとまりです。 </section> <section> <h2>第2章</h2> 2つめの文章のまとまりです。 </section> <footer> *** ページの終わり *** </footer> </body>
ブラウザではこのように表示されます↓
では上記のタグを少し詳しく見てみましょう。
headerタグ
<header> <h1>ページ構成サンプル</h1> </header>
まずheaderタグですが、ページの上部で使う場合、大抵はページの主題を示すh1タグを含むことになります (絶対そうしなければいけないという訳ではありません)。
他にも企業ロゴとか、ページ上部を形作る画像等を含むこともあります。
sectionタグ
<section> <h2>第1章</h2> 最初の文章のまとまりです。 </section> <section> <h2>第2章</h2> 2つめの文章のまとまりです。 </section>
次にsectionタグですが、ご覧のように先頭に見出しタグ<h2></h2>を含んでいます。 sectionは一定のテーマに基づく文章のまとまりですから、このように見出しを付けて他のsectionと区別しましょう。
因みにsectionタグ内で再び<h1></h1>を使うことも可能です。 その場合headerタグ内のh1タグはページ全体の主題、 section内のh1タグはsection内の主題を示します。
しかし、h1タグが沢山出てくるとややこしくなるので、私はsection内ではh2タグを使用しています。 この点でも特に規則はありません。
footerタグ
<footer> *** ページの終わり *** </footer>
最後にfooterタグです。この部分は見ての通り文字自体に変化はありません。 ただページ構成を宣言しているだけなのです。
通常はここにコピーライトや規約のリンクや連絡先などが入ります。