- HOME
- ホームページ作成講座
- エディタの入手
HTMLファイルを作成・編集するのは、Windowsに標準で付いているメモ帳でも可能です。 しかし、もっと便利な機能を有した無料エディタが沢山あるので、そちらを活用していきましょう。
このページでは、幾つかのテキストエディタ,HTMLエディタを紹介します。
エディタの種類
テキストエディタ
テキストエディタはメモ帳と同じくHTMLを手で一文字ずつ入力していきます。 しかしHTMLで使うタグ・属性と言ったものを色分けして表示してくれるので、編集しやすくなります↓
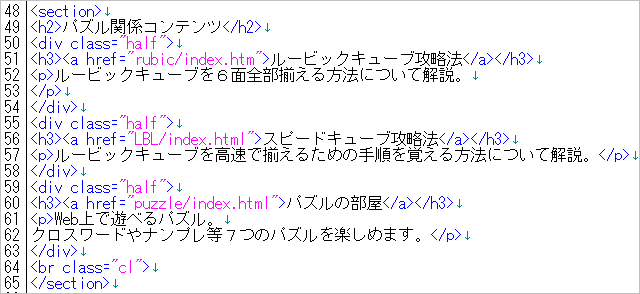
 TeraPadによるHTMLファイルの表示
TeraPadによるHTMLファイルの表示HTMLを手で入力するのは間違いが起き易いですが、 まず学習の段階では自分の指で入力してみると身に着き易いでしょう。
代表的なテキストエディタを2つ紹介しておきます。
HTMLエディタ
HTMLエディタは、HTML編集に特化しています。 例えば、HTMLを途中まで入力するとその後を予測して表示してくれます↓
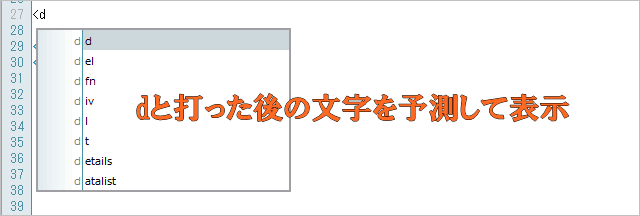
 StyleNoteにて編集中の画面
StyleNoteにて編集中の画面その他よく使うHTMLタグなどをボタンやメニューから入力可能です。
代表的なHTMLエディタを紹介しておきます。
StyleNoteのダウンロード
以前このコンテンツでは自作のHTMLエディタの使い方を紹介していました。 しかし開発環境が変わり、更新できなくなってしまいました。現在そのソフトは公開停止しています。
それで代わりのエディタとしてお勧めしたいのは、StyleNoteです。 このソフトはリンクウェアで、作者のサイト(sn.lowedge.com)にリンクすることが求められていますが、 多機能なHTMLエディタです。
StyleNoteを手に入れるには、以下のページにアクセスします。
最新版(下図ではVer5.11)の横にあるDOWNLOAD NOWというボタンをクリックします。

ダウンロードフォルダを開くと、sn511(数字はバージョンによって変わる)という圧縮ファイルがあります(下図)。 皆さんの環境ではアイコン(画像)が違うかも知れませんが、これをクリックします。

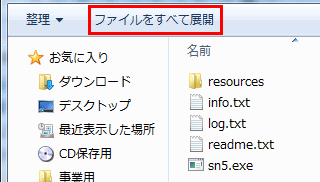
画面左上のファイルをすべて展開をクリックします(下図)。

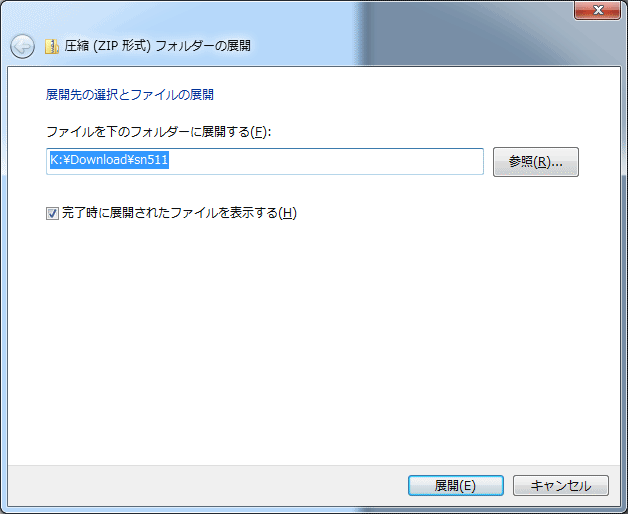
展開場所を尋ねてきます(下図)。そのまま何もせず展開をクリックします。

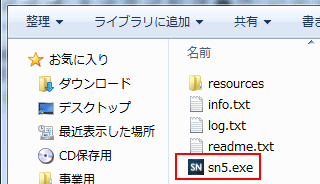
圧縮ファイルが展開されました。これでsn5と書かれたファイルをダブルクリックすると、StyleNoteが起動します。

なおStyleNoteはあくまでお勧めのエディタの1つであって、絶対に使わなければならないという訳ではありません。 ご自分に合ったエディタがあれば、是非そちらを用いてください。