- HOME
- ホームページ作成講座
- セルを結合する
table編の最後は、表のセルを結合する方法を見ていきます。 縦に結合する場合と、横に結合する場合の両方を考えます。
セルを結合する属性
セルを結合する属性は、tdタグやthタグ内に記述します。
- colspan="結合数"
- セルを横に結合します。値を2にすると、二つのセルを繋げて1つにします。
- rowspan="結合数"
- セルを縦に結合します。値を2にすると、二つのセルを繋げて1つにします。
セルを結合する場合、他の行(若しくは列)のセル数と揃えることを忘れないようにします。 例えば縦4列の表の場合、1行に入る<td></td>の数は4つと言うことになります。 しかしセルを2つ結合した場合は、<td></td>の数を3つにしなければ、他の行と幅が揃わなくなってしまいます。
| セル1 | セル2 | セル3 | セル4 |
| セル1 | セル2 | セル3 | |
ちなみに、colspanとrowspan、どっちが縦でどっちが横の結合だったか分からなくなることがあります。 それで「row=行」という意味であることを覚えておくと良いでしょう。 trタグのrも、「table row」の頭文字で、行を表します。 rowspanは行を連結する(つまり縦連結)と私は覚えています。
セルを結合するサンプル
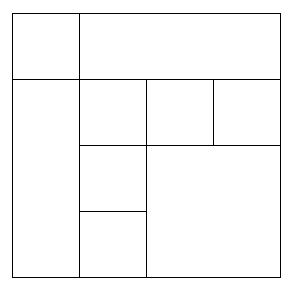
それでは、セルを結合するサンプルを実際に作ってみましょう。 以下のような表を作ってみることにします。

ではtemp.htmlを開いて、tableフォルダに「lesson4.html」と言うファイル名で保存して下さい。 そしてbody内に以下のように記入してみましょう。
<table border="1"> <tr> <td>1</td> <td colspan="3">2</td> </tr> <tr> <td rowspan="3">3</td> <td>4</td> <td>5</td> <td>6</td> </tr> <tr> <td>7</td> <td colspan="2" rowspan="2">8</td> </tr> <tr> <td>9</td> </tr> </table>
ブラウザで表示すると、下のようになります。
<tr>~</tr>に含まれるセルは4つです。セルを結合した時には、その分だけ<td></td>を減らします。 1行目では3セルを連結(2セル減少)しているので、tdタグは2つになります。
縦に連結した時は、特に注意する必要があります。 サンプルでは2行目で縦に3セル結合しています。 それで3行目、4行目の<tr>~</tr>に含まれるセル数は3つに減ります。
colsapn属性とrowspan属性を同時に記述して、縦横に連結することも可能です。 サンプルの8が入っているセルがそれに該当します。
今は表が細長くなっていると思いますが、テーブルやセルの幅はスタイルシートで指定します。 CSSを覚えると、下のようにスタイル指定することができます。
取り敢えず今はセルを連結するcolspan属性,rowspan属性の使い方を覚えることに致しましょう。