- HOME
- ホームページ作成講座
- ブラウザで確認する
編集中のHTMLファイルを、実際にブラウザで表示して確認する方法を見ていきましょう。
既定のブラウザで確認する
まずは、既定の(いつもネットを見ている)ブラウザで表示する方法を見てみましょう。
HomePageフォルダを開くと、現在編集中のHTMLファイルが存在しています。 それをダブルクリックして開けば確認できます。
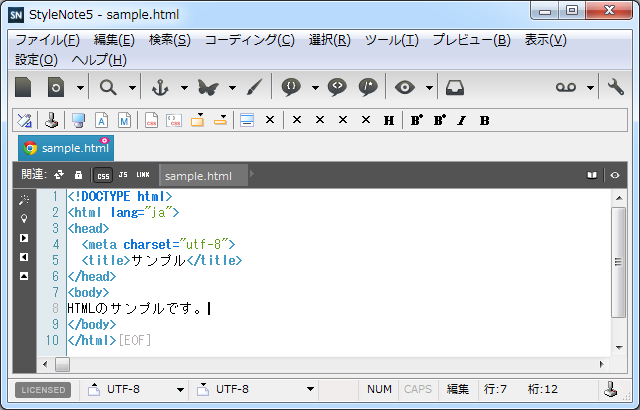
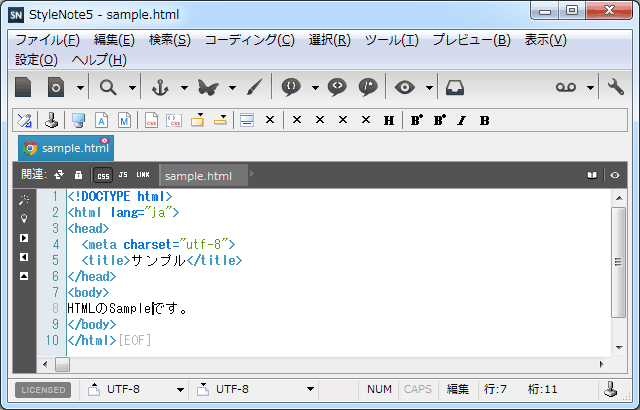
例えば、以下のようにsample.htmlというHTMLファイルを作ったとしましょう↓

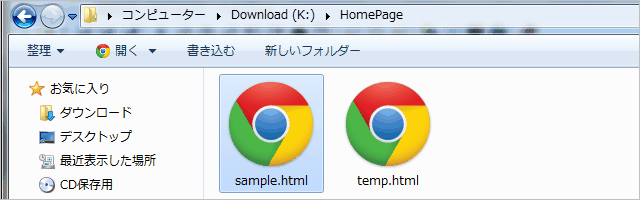
HomePageフォルダを開くと、sample.htmlというファイルがあります↓

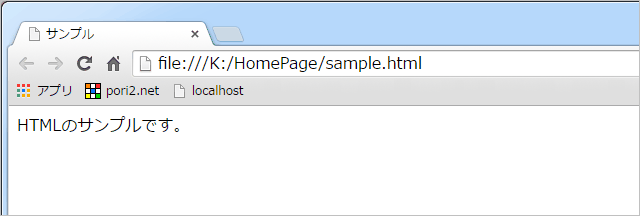
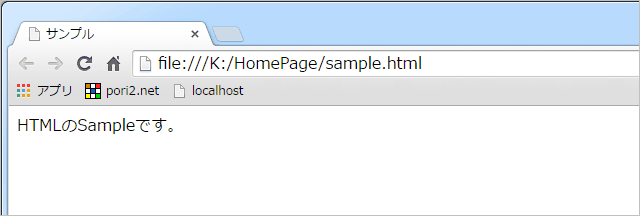
これをダブルクリックすると、既定のブラウザで表示されます。私の場合、Google Chromeで開きました。

HTMLファイルを変更した時
今度エディタで「サンプル」を「Sample」と変更し、上書き保存します↓

ブラウザに戻って、F5キーを押してみましょう。変更が反映されます。 F5キーはブラウザの更新に割り当てられているキーなのです。

StyleNoteの内蔵ブラウザ
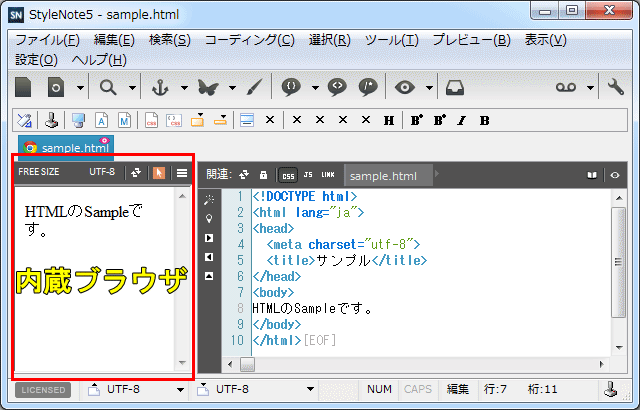
因みにStyleNoteの場合、内蔵ブラウザが組み込まれています。 上部メニューの表示→内蔵ブラウザ<クイックプレビュー>をクリックすることでON/OFFできます。
 StyleNoteの内蔵ブラウザ
StyleNoteの内蔵ブラウザこれで上書き保存する度に内蔵ブラウザの表示が自動で更新されます。
他のブラウザで確認する
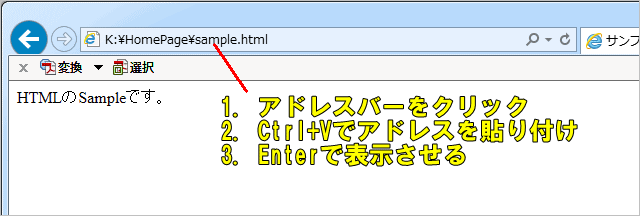
他のブラウザで確認するには、既定のブラウザのアドレスバーに表示されているファイルのアドレスを、 他のブラウザに貼り付ければOKです。
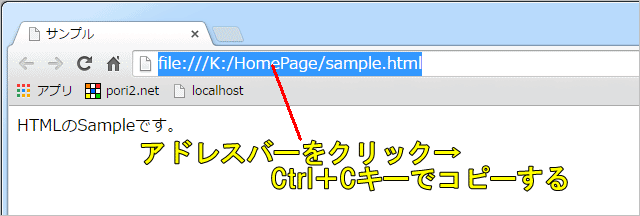
ブラウザのアドレスバーをクリックすると、全体が反転して選択されます(下図)。 そこでCtrlキーを押しながらCキーを押しましょう。 アドレスがコピーされます。

別のブラウザを開き、アドレスバーをクリック、Ctrlキーを押しながらVキーを押すとアドレスが貼り付けられます。 あとはEnterキーを押すと、表示されます。