- HOME
- ホームページ作成講座
- イメージマップ
画像編の最後は、画像の一部にリンクを指定するイメージマップを見ていきます。 技術的には少し高度な部類に入ります。
イメージマップの指定方法
イメージマップを指定する方法をまず見ておきましょう。
- <img usemap="#+マップ名">
- 画像にイメージマップを指定します。usemap属性値で#を付けた任意のマップ名を指定します。
- <map name="マップ名">~</map>
- イメージマップのリンクエリア(areaタグ)をこの間に記述します。複数記述することができます。
- <area …>
- リンクを張るエリアを指定します。終了タグはありません。属性に関しては次で見ます。
areaタグの属性は沢山あるので、以下で確認しておきましょう。
- shape="マップの形状"
- rect(四角形)、circle(円)、poly(多角形)、default(それ以外の範囲)から目的のものを指定します。
- coords="座標"
- リンク範囲の座標を指定します。四角形の場合は左上と右下、円は中心と半径、多角形は各頂点の座標を記述します。 defaultの場合は何も指定しません。
- href="リンク先"
- リンク先を指定します。
- alt="代替テキスト"
- リンク範囲の代替テキストを指定します。必ず記述しなければなりません。
- target="表示するウィンドウ"
- リンク先を別窓で表示したい場合は、target属性でウィンドウ名を指定します。
イメージマップのサンプル
では、イメージマップのサンプルを作ってみることにしましょう。
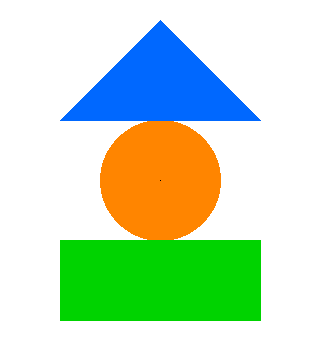
以下の画像を右クリックして「map.png」という名前で、imgフォルダに保存しましょう。

次に、temp.htmlを開いてpictureフォルダに「lesson4.html」と言うファイル名で保存してください。 そしてbody内に以下のように記述してみましょう。
<img src="../img/map.png" width="320" usemap="#sample" alt="map画像"> <map name="sample"> <area shape="poly" coords="60,120,160,20,260,120" href="lesson1.html" alt="多角形リンク"> <area shape="circle" coords="160,180,60" href="lesson2.html" alt="円形リンク"> <area shape="rect" coords="60,240,260,320" href="lesson3.html" alt="矩形リンク"> <area shape="default" href="../index.html" alt="その他の範囲のリンク"> </map>
ブラウザで表示すると↓のようになります。
リンク先が思い通りのページになっているでしょうか?
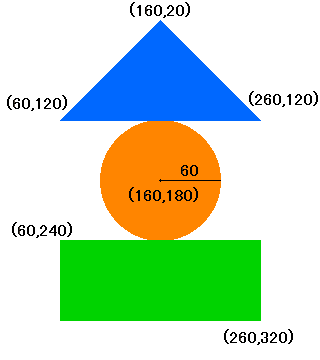
サンプルの画像の座標
さて、今回の画像の座標は下のようになっています。

サンプルのareaタグのうち、shape属性とcoords属性だけ抜き出して見てみましょう。 座標がどのように記述されているか、見比べてみてください。
<area shape="poly" coords="60,120,160,20,260,120"> <area shape="circle" coords="160,180,60"> <area shape="rect" coords="60,240,260,320">
- 多角形の場合は各頂点の座標を順に記述しています。順番は特に決まっていません。
- 円形の場合は中心の座標→半径の順で記述します。
- 矩形の場合は左上の座標→右下の座標で指定します。
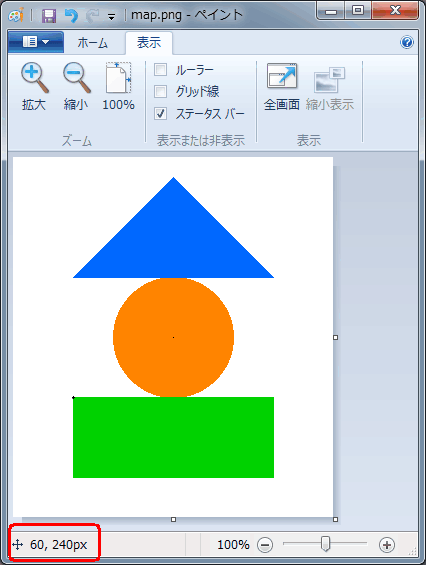
座標を知るには
areaタグの座標を指定するためには、頂点の座標が分かっていなければなりません。 大抵の画像編集ソフトであれば、マウスカーソルの位置の座標が表示されると思います(下図はWindows標準のペイント)。 それを参考にすると良いでしょう。