- HOME
- ホームページ作成講座
- スタイルの指定方法
今度はスタイルを指定する方法について見ていきます。HTMLでページの骨格を作ったあとは、CSS(カスケードスタイルシート)でスタイルを指定していきます。まずはCSSの書き方や適用範囲、単位などについて説明します。
CSSの記述の仕方
CSSは以下のように記述します。
- セレクタ{ プロパティ:値; … }
- 「セレクタ」はスタイルを指定する対称のことです。HTMLタグや、class属性、id属性などを記述します。
- 「プロパティ」は指定するスタイルの種類です。
- 「値」の部分は、該当プロパティに対して、指定したい数値や色などを記述します。
(例)
h1{
font-size : 180%; //文字サイズを1.8倍にします。
color : red; //色を赤にします。
}
上の例だと、「h1タグ」がセレクタ、「font-size」「color」がプロパティ、「180%」「red」が値ということになります。
記述する場所
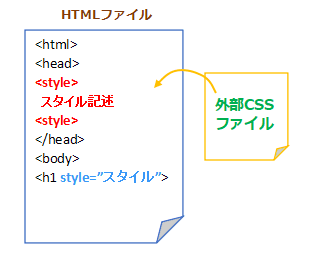
CSSを記述する場所は主に以下の3か所です。
- 外部CSSファイル
- HTMLのヘッダー
- HTMLタグにstyle属性を追加して記述

外部CSSファイルに記述する
CSS専用ファイルを作って各ページからそれを読み込むようにしておくと、サイト全体のスタイルを統一することができます。外部ファイルの拡張子は「.css」にします。
外部CSSファイルはHTMLのヘッダーに以下のように記述して読み込みます。
<link rel="stylesheet" type="text/css" href="○○○.css">
HTMLのヘッダーに記述する
HTMLファイルの中にもCSSを記述できます。主にヘッダーに記述します。その場合、styleタグで囲んだ中にスタイルを記述していきます(上図の赤文字の部分)。
スタイルタグは正確には以下のように記述しますが、殆どの場合type属性は不要です(MIME属性がtext/css以外の場合は指定する必要があります)。
<style type="text/css"> スタイルを記述 </style>
HTMLタグに直接記述する
HTMLタグの中にstyle属性を追加して直接スタイルを指定することもできます(上図の青文字の部分)。
<h1 style="スタイルを記述">
このように記述できる場所は幾つもありますが、後からスタイルを修正したりすることも考えると外部CSSファイルに記述するのが最も管理しやすいと言えます。
class属性とid属性
同じHTMLタグであっても場所によってスタイルを変えたい場合もあります。その場合はclass属性やid属性を追加することでスタイルを分けることができます。
class属性は1つのHTMLの中に幾つでも指定することができます。一方でid属性は1つのHTMLの中に1つだけしか指定することができません。
class属性とid属性にスタイルを指定するには、以下のようにします。
- .class名{ スタイル記述 }
- class属性にスタイルを指定する場合は、「.+class名」をセレクタにします。
- #id名{ スタイル記述 }
- id属性にスタイルを指定する場合は、「#+id名」をセレクタにします。
(サンプル)
<style>
#title{
font-weight:bold; //太字にする
}
.line1{
background-color:yellow; //背景を黄色にする
}
</style>
<p id="title">CLASSとIDのスタイル指定サンプル</p>
<p class="line1">1行目</p>
<p>2行目</p>
<p class="line1">3行目</p>
<p>4行目</p>
divタグとspanタグ
HTMLタグにはそれぞれ目的に合ったスタイルがブラウザによって設定されています。例えば<strong>~</strong>だと太字になったり、<p>~</p>だと段落の上下にスペースが設けられます。
そうした規定のスタイルを持たず、独自のスタイルを設定できる汎用性を持ったタグも存在しています。それが<div></div>と<span></span>です。
- <div>~</div>
- ブロック要素(タグの前後に改行が入る)の汎用タグです。
- タグ内に直接スタイルを指定したり、class属性を追加してスタイルを指定します。
- <span>~</span>
- インライン要素(タグの前後に改行が入らない)の汎用タグです。
- タグ内に直接スタイルを指定したり、class属性を追加してスタイルを指定します。
(サンプル)
<style>
.box {
border:2px dashed orange; //線幅2pxの点線の枠を描く
background-color:lightyellow; //背景を薄い黄色にする
margin-bottom:10px; //タグの下に10pxの余白を設ける
}
.line{
font-weight:bold; //太字にする
text-decoration:underline; //下線を付ける
}
</style>
<div class="box">
<span class="line">ブロック要素</span>のHTMLタグは、タグの前後に改行が入ります。
ブロック要素の代表的なタグは、見出しタグ(h1,h2)、段落タグ(p)などがあります。
</div>
<div class="box">
<span class="line">インライン要素</span>のHTMLタグは、タグの前後に改行が入りません。
インライン要素の代表的なタグは、強調タグ(strong,em)、画像タグ(img)などがあります。
</div>
スタイルの適用対象
セレクタの記述の仕方によって、スタイルが適用される対象に違いが生じます。いろいろなパターンがあるので、幾つか紹介します。
- .class名
- 指定されたクラス名が付いたタグならどれもスタイルが適用されます。
- p.class名
- 段落タグ(p)のうち指定されたクラス名が付いたものにのみスタイルが適用されます。
- div img
- divタグの中にあるimgタグのみスタイルが適用されます。
- h2 + p
- h2タグ直後のpタグにのみスタイルが適用されます。
- h1 , h2
- h1タグとh2タグの両方にスタイルが適用されます。
(サンプル)
<style>
h1 + p{
font-weight:bold; //太字にする
}
p.green{
background-color:lightgreen; //背景色を薄緑にする
}
</style>
<h1>スタイルの適用対象サンプル</h1>
<p>セレクタの記述方法によってスタイルが適用される対象に違いが生じます。</p>
<p>段落タグ(クラス指定なし)</p>
<p class="green">段落タグ(クラス名green)</p>
<div class="green">divタグ(クラス名green)</div>
セレクタに「h1 + p」と記述したので、h1直後の段落タグに太字のスタイルが適用されています。
クラス名「green」の前にpタグが付いているので、クラス名の付いたpタグにのみスタイルが適用されています。divタグにもクラス名「green」が付いていますが、pタグではないのでスタイルは反映されません。
疑似要素を使うとさらに詳細に適用対象を指定することができます。
CSSで使う単位
CSSで仕える単位には以下のようなものがあります。
上記単位のうち上の三つは絶対単位と呼ばれます。周りの要素に影響されることはありません。
下の4つは相対単位と呼ばれます。環境や周りの要素によって長さや大きさ等が変化していきます。
メディアクエリ
近年、パソコン用ページとモバイル用のページを分けて作るのではなく、同じHTMLで横幅によってスタイルを変える形式のサイトが多くみられます。この、横幅によってスタイルを分岐させる際に使うのがメディアクエリです。
- @media screen and (max-width: 幅) {スタイル記述}
- 指定した幅以下の場合に中カッコ内のスタイルが適用されます。
- @media screen and (min-width: 幅) {スタイル記述}
- 指定した幅以上の場合に中カッコ内のスタイルが適用されます。
(例)
<style>
body{
font-size:16px; //ページの文字サイズを16pxに指定
}
@media screen and (max-width: 600px) {
body{
font-size:14px; //ブラウザの横幅が600px以下の場合、ページの文字サイズは14pxに変更
}
}
</style>