- HOME
- ホームページ作成講座
- 余白のスタイル設定
このページでは余白のスタイルを指定する方法について掲載しています。余白を指定するプロパティにはpaddingとmarginがあります。
余白の設定(一括指定)
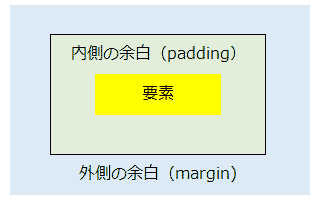
余白には外側の余白(margin)と内側の余白(padding)の2種類があります(下図)
2種類の余白

余白を指定するにはいくつかの方法があります。まず上下左右4方向を一括で指定する方法についてですが、以下のようにプロパティと値を記述します。
- padding : 余白の幅
- 要素の内側の余白を指定します。
- margin : 余白の幅
- 要素の外側の余白を指定します。
内側と外側の余白の違いは、枠線を付けると分かりやすいと思います。以下のサンプルをご覧ください。
<style>
p.in{
padding : 20px; //内側に20pxの余白を指定
}
p.out{
margin : 20px; //外側に20pxの余白を指定
}
p{
border:1px solid red; //赤色の枠線を付ける
}
</style>
<p class="in">内側の余白を指定するにはpaddingを使います。</p>
<p class="out">外側の余白を指定するにはmarginを使います。</p>
<表示結果>
サンプルをご覧ください。paddingで余白を指定した場合、文字と枠線の間に余白が設けられています。
一方marginで余白を指定した場合は、文字と枠線の間の余白はありません。しかし枠線の外側に20pxの余白があります。段落の左右を見るとその余白が存在しているのが分かると思います。
上下左右別々に設定する
1つの方向だけ余白を設けたい場合もあります。各方向の余白を指定するには、以下のようにプロパティと値を記述します。
- padding-top : 余白の幅
- 内側上部の余白を指定します。
- padding-bottom : 余白の幅
- 内側下部の余白を指定します。
- padding-left : 余白の幅
- 内側左の余白を指定します。
- padding-right : 余白の幅
- 内側右の余白を指定します。
- margin-top : 余白の幅
- 外側上部の余白を指定します。
- margin-bottom : 余白の幅
- 外側下部の余白を指定します。
- margin-left : 余白の幅
- 外側左の余白を指定します。
- margin-right : 余白の幅
- 外側右の余白を指定します。
(サンプル)
<style>
p{
border : 1px solid red; //赤色の枠線を付ける
padding-top : 1px; //内側上部に1pxの余白を指定
padding-bottom : 100px; //内側下部に100pxの余白を指定
padding-left : 10px; //内側左に10pxの余白を指定
padding-right : 30px; //内側右に30pxの余白を指定
}
</style>
<p>余白は上下左右一括で指定することも、別々に指定することもできます。
また、値の書き方で上下左右を別々に指定することもできます。</p>
<表示結果>
値の書き方
余白の指定は、値の書き方によっても上下左右個別に指定することが可能です。以下のように値を記述します(以下のリストはpaddingで掲載してますが、marginでも同じです)。
- padding : 上下 左右;
- 値を2つ記述した場合、1つ目の値が上下、2つ目の値が左右の余白に適用されます。
- padding : 上 左右 下;
- 値を3つ記述した場合、1つ目が上、2つ目が左右、3つ目が下の余白に適用されます。
- padding : 上 右 下 左;
- 値を4つ記述した場合、上→右→下→左の順に適用されます。時計回りなので覚えやすいと思います。
(サンプル)
<style>
p{
margin : 1em auto 2.5em; //外側の余白の指定
width:250px; //横幅を250pxに固定
}
</style>
<p>余白のスタイルを指定する場合、値を複数していすることができます。
2つの値を半角スペースを挟んで記述した場合、
最初の値が上下、2つ目の値が左右の余白になります。</p>
<p>値が3つの場合、最初の値が上、次の値が左右、
最後の値が下になります。
値を4つ記述場合は時計回りの順に適用されます。</p>
<表示結果>
サンプルでは上の余白を1文字分にしています。最初の段落の上に1文字分のスペースが空いているのがわかります。
左右の余白はautoを指定しました。こうすると要素が中央に来るように自動的に左右の余白を指定してくれます。
下側の余白は2.5文字分にしました。段落と段落の間がそれくらい空いているはずです。2つ目の段落の上の余白が1文字分なので合計3.5文字分空くのではなく、大きい方の値が反映されます(marginの相殺と言います)。